Web Development
Introduction
Web design is a dynamic field that constantly evolves to meet the ever-changing demands of the digital landscape. With over 6+ years of experience in web development, I've had the privilege of witnessing this evolution firsthand. Throughout my career, I've collaborated with both small and large teams, bringing a wealth of diverse perspectives to the table. From the inception of a project to its final execution, I've played a pivotal role in crafting web solutions that not only meet but often exceed expectations. Along the way, I've honed my skills in back-end development, creating custom features that enhance user experiences and drive functionality. In the following article, I will delve deeper into my journey through the world of web development, sharing insights and experiences gained during these enriching years in the industry.
Tools Used
In the realm of web development, tools like Visual Studio Code (VSCode) have been my trusty companions in crafting websites. I've worked extensively with core languages such as JavaScript, jQuery, HTML, CSS, and Bootstrap to shape engaging and responsive interfaces. Additionally, I've ventured into Python, PHP, SQL, Ruby and several Javascript libraries, broadening my skill set to tailor solutions for diverse project needs.
Projects
The Ilford Review (2023 - Present)
'The Ilford Review' represents a magazine that is poised to give voice to marginalized writers while ensuring they receive fair compensation for their contributions. In the following sections, we will delve into the intricate details of the brand's conception and the unique opportunity I had in creating not only the website but the brand's identity
Planning + Design
The planning phase of 'The Ilford Review' involved a meticulous collaborative effort to define the client's vision and requirements. Together with the founder, we crafted a detailed client requirements list, serving as the project's foundational blueprint. Wireframing was utilized to outline the website's layout and functionality, providing a visual guide for content placement.
Simultaneously, moodboards were curated to refine the brand's visual identity, encompassing design elements such as color palettes and typography. A/B testing played a pivotal role in fine-tuning design elements for optimal user engagement. This data-driven approach ensured the final website design was optimized for user satisfaction.
Effective communication and collaboration with the client were paramount throughout this stage, allowing 'The Ilford Review' to emerge as a distinctive and impactful platform, championing marginalized writers while maintaining a strong brand identity.
Execution
The project execution for 'The Ilford Review' adhered to web development best practices, with HTML, CSS, JavaScript, and jQuery as foundational tools. A web developer's role typically involves meticulous attention to detail in layout, navigation, and responsiveness, ensuring an optimal user experience. Code quality, site speed, and accessibility were priorities, as well as thoughtful iconography and imagery selection for a cohesive visual identity. Staying committed to the initial plan and maintaining open communication with the client were key factors in the project's success, resulting in a user-friendly platform that champions marginalized writers.
Landing Page
The landing page for 'The Ilford Review' was created as a seamless extension of the main website, adhering to its themes and colors for a consistent brand identity. Deployment involved rigorous testing and optimization for performance and security, ensuring a smooth launch. Collaborative efforts with the client extended to social media integration, effectively leveraging these platforms to drive traffic and encourage sign-ups. This comprehensive approach ensured a cohesive user experience and contributed to the project's success.
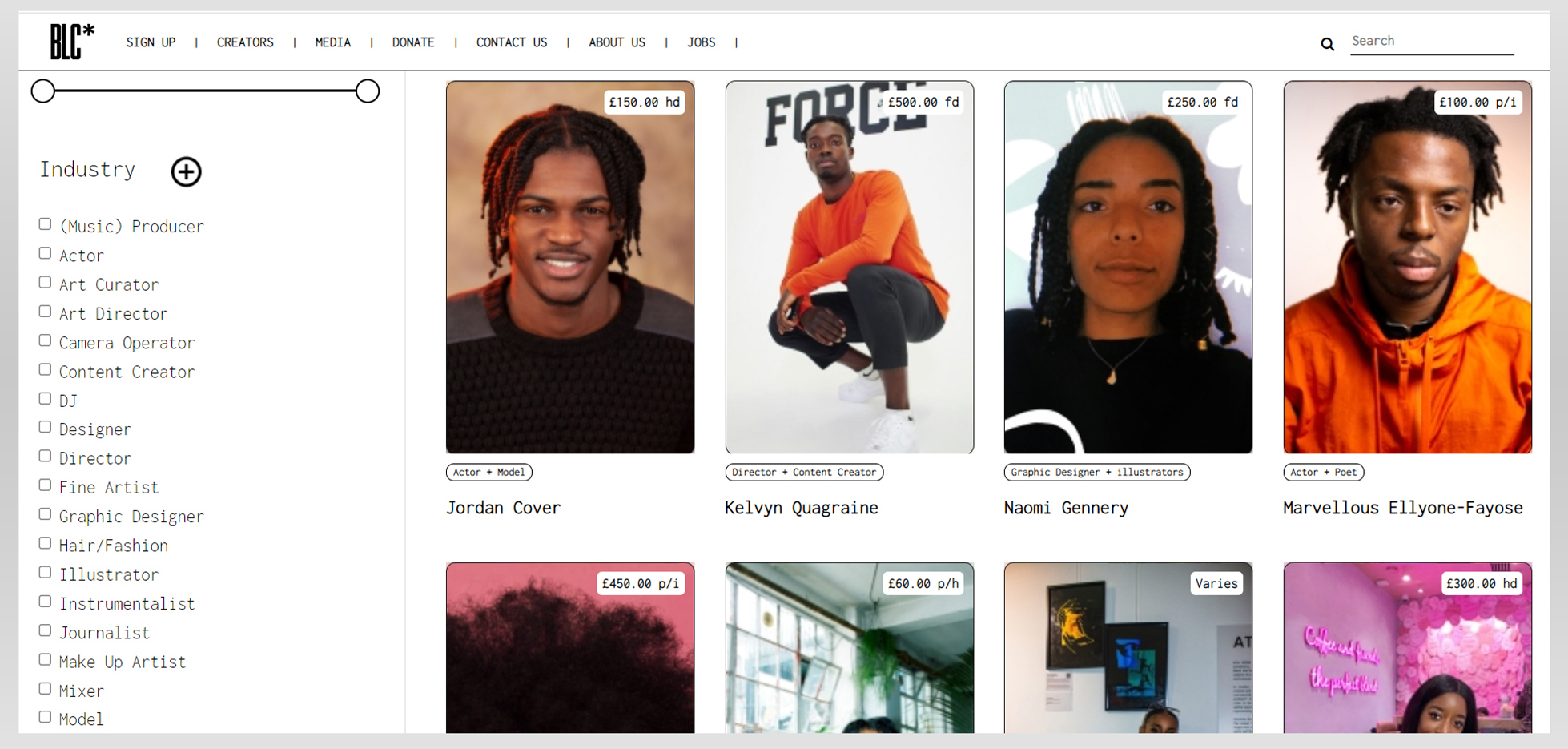
BLC.Directory (2019 - Present)
BLC.Directory, short for Black London Creatives Directory, emerged three years ago in response to the challenges of COVID, addressing the need to showcase black talent in the UK, fostering diversity, and promoting inclusivity within the creative industry.
Planning + Design
The creation of BLC.Directory was marked by a meticulous planning process, adhering to best practices in web development. I began by sketching out detailed wireframes, visualizing the website's layout and user experience. Figma played a pivotal role in translating these wireframes into interactive prototypes, ensuring a cohesive and user-friendly design. To maintain a strong visual identity, I crafted a distinctive logo using Canva, encapsulating the essence of the project. Beyond design, careful consideration was given to content planning, with a strategic approach to social media content to build anticipation and engagement. This holistic approach to planning, encompassing design, content, and functionality, is a hallmark of effective web development, ensuring that BLC.Directory not only met its objectives but also resonated with its audience.
Execution
The execution of BLC.Directory spanned a meticulous nine-month journey, during which user feedback and insights from UX testers played a pivotal role in refining the final product. The backend functionality operates seamlessly through a SQL server, driven by PHP, while the front end seamlessly blends Bootstrap, JQuery, HTML, CSS, and various JavaScript libraries to deliver an engaging user experience. The project required three iterative phases to achieve completion, and it remains an evolving endeavor, constantly adapting to meet the dynamic needs of its users.

First Iteration
The earliest iteration of BLC.Directory had a strong emphasis on social media engagement, particularly on platforms like Twitter and Instagram. Collaborations with like-minded groups such as Black LGBTQIA Fund, Heal & Unite, and Babes on Waves were a prominent feature. While the initial website lacked robustness, it served as a valuable learning experience, offering insights into code structuring and managing larger-scale projects. This knowledge proved instrumental in shaping a more refined and effective second iteration.
Second Iteration
The second iteration of BLC.Directory marked a significant improvement, with Bootstrap serving as the cornerstone of its design, placing a strong emphasis on layout and visual appeal. A critical factor driving this rework was feedback highlighting the need for a more appealing and scalable website. Notably, the introduction of a feature allowing articles to be written about artists played a pivotal role in providing artists with greater recognition and exposure, leading to BLC's feature in various magazines. Initially authored by myself, these articles were later taken over by our first employee, a dedicated writer. As the business expanded, numerous features were workshopped, tested, and incrementally added, resulting in some redundant code. This necessitated the decision to recode the website for optimal efficiency and scalability.
Third Iteration
In the final iteration of BLC.Directory, the primary focus was on refining the brand identity and enhancing the website's core functionalities. Notably, the reliance on Bootstrap was significantly reduced, with many of its redundant components replaced by hard-coded features for greater efficiency. The code underwent extensive optimization to enhance speed and overall performance. The website was meticulously designed to prioritize responsiveness and a mobile-friendly user interface. Its architecture was thoughtfully structured to accommodate the seamless addition of more users and articles while maintaining a consistent design scheme. This iteration sets the stage for future feature enhancements, which will be added incrementally to ensure the platform's continued growth and adaptability.
JET Reviews (2022 - Present)
JET Reviews presented a unique opportunity to showcase the artistry of a young writer through the power of words. Unlike media-focused websites, this project centered on the readability and presentation of substantial blocks of text. It allowed me to delve into the intricacies of crafting a text-centric platform, where the written word took center stage.
Planning + Design
Planning and designing JET Reviews involved a meticulous approach to ensure the writer's work was presented optimally. Collaborative discussions with the client helped in selecting fonts, color palettes, and devising a distinctive logo that resonated with the writer's vision. Additionally, careful consideration was given to typography choices and layout to enhance the readability of substantial text content, ensuring that JET Reviews effectively showcased the writer's talent and portfolio.
Execution
The execution of the JET Reviews project was a multifaceted endeavor. I began by creating a robust database to efficiently manage and organize the writer's extensive body of work. The project featured a suite of user-friendly features, including a comprehensive filtering system that allowed readers to navigate and explore content with ease. One of the standout elements was the reading progression gauge, which provided readers with a clear sense of their progress through the text. These elements collectively contributed to an engaging and immersive reading experience, showcasing the writer's portfolio in a captivating manner.

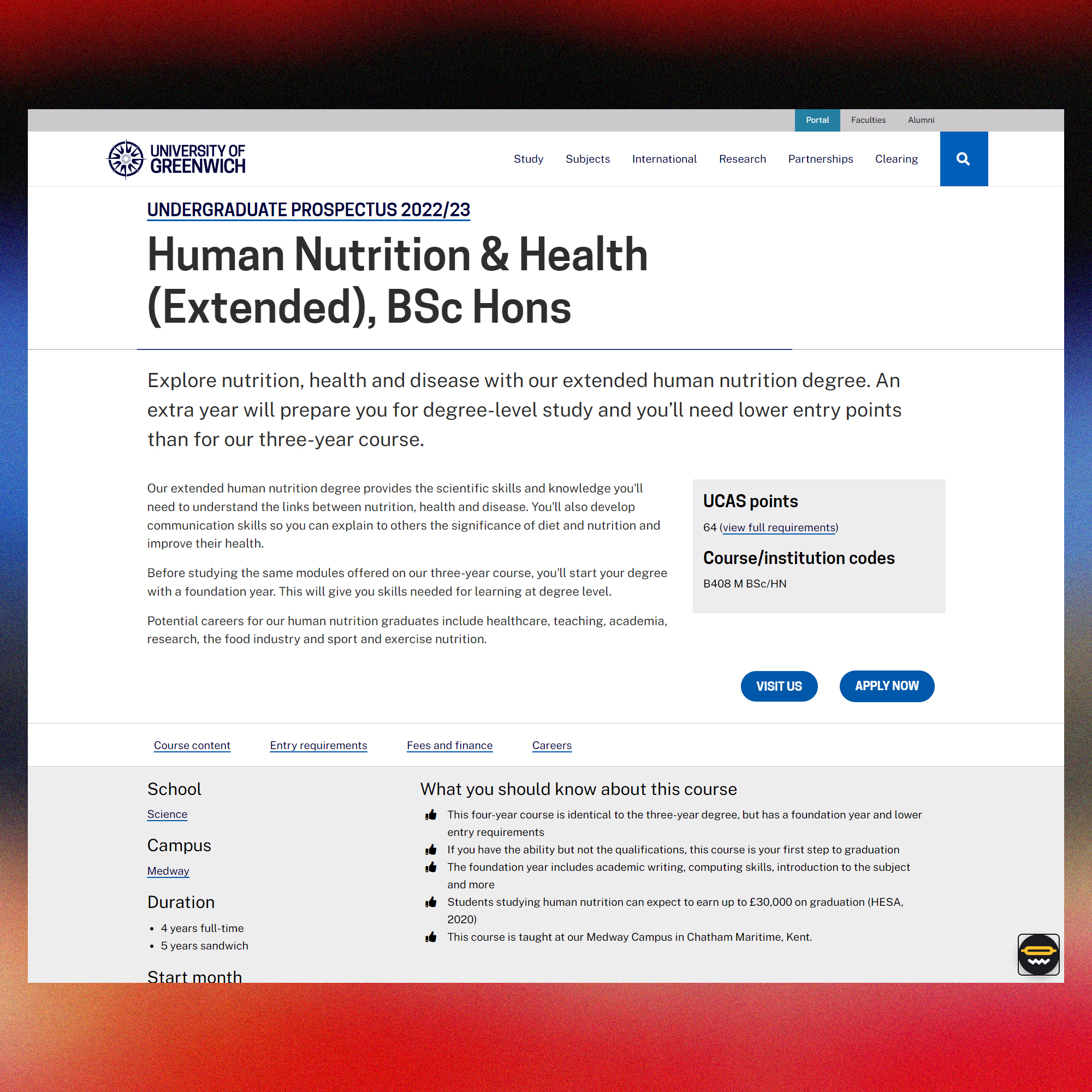
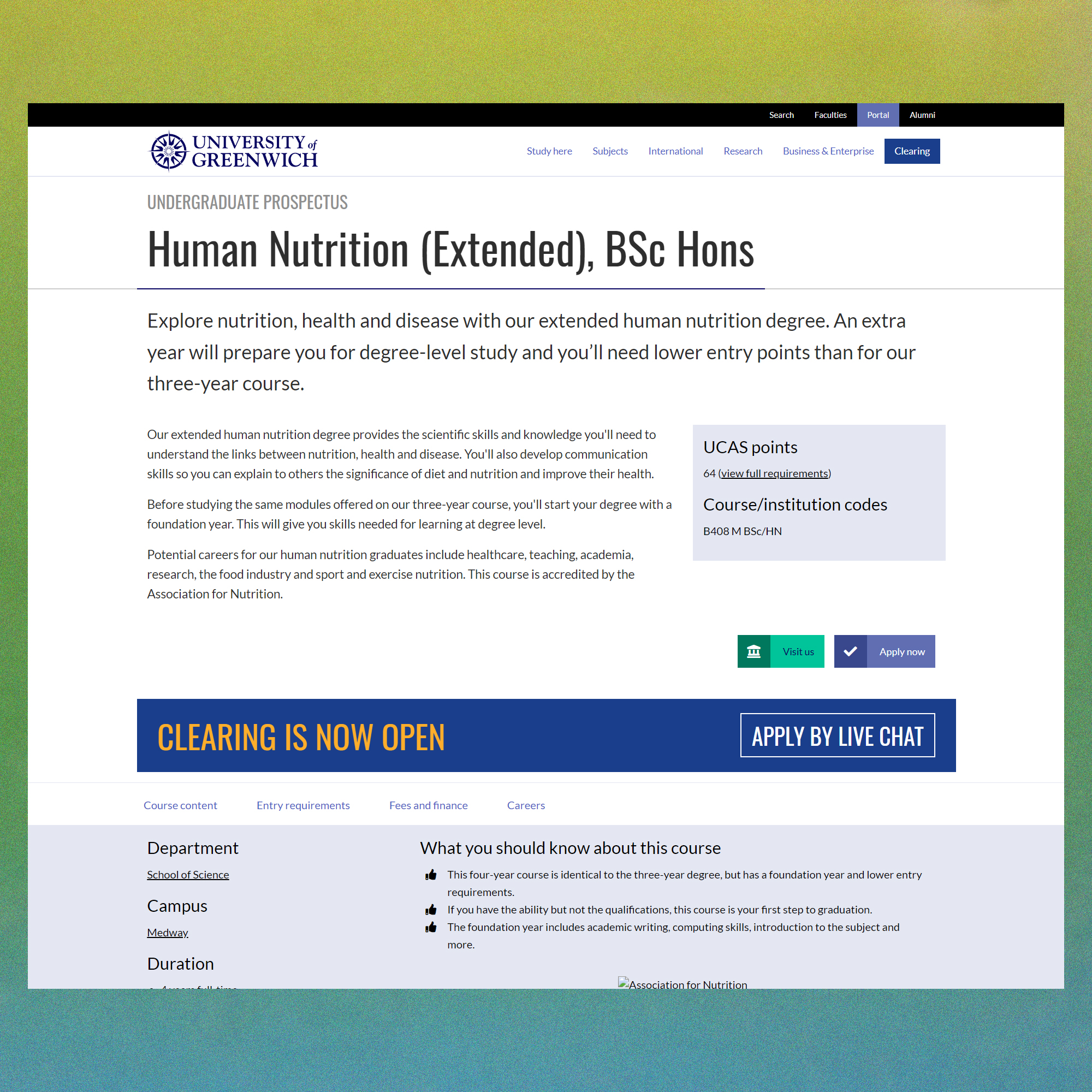
University of Greenwich (2016 - 2017)
Following my graduation from the University of Greenwich, I was brought on board to not only manage content layout but also to contribute to content creation. This multifaceted role involved crafting information, writing content, and ensuring its proper placement. Additionally, I maintained open communication with UCAS and departmental heads at the university, ensuring the coherence and accuracy of the information presented across various platforms.
Responsibilities
In my role at the University of Greenwich, my responsibilities were diverse and encompassed a range of tasks. I was tasked with content management, content creation, and ensuring the seamless presentation of information on the university's digital platforms. To fulfill these responsibilities, I leveraged various programming languages and technologies. Primarily, I utilized web development languages such as HTML, CSS, and JavaScript to structure and style the content effectively. These languages allowed me to control the layout, design, and interactivity of the webpages.

Additionally, I collaborated with databases using SQL to manage and retrieve information efficiently. This was particularly valuable when handling dynamic content and ensuring data accuracy.
Furthermore, I used scripting languages like PHP and Python for server-side tasks, such as form processing and database interactions. These languages enabled me to create dynamic and interactive web experiences for users.
Overall, my role at the University of Greenwich required a skillful blend of web development languages and technologies to effectively manage, create, and present content on the university's digital platforms.